
Améliorez les Core Web Vitals et réduisez les temps de chargement pour optimiser la vitesse et l’utilisabilité de votre site web grâce à ces conseils et meilleures pratiques.
Un site rapide n’est pas seulement un atout, c’est un élément crucial pour rester compétitif en ligne.
Ce guide couvre tout ce que vous devez savoir pour améliorer la vitesse de vos pages et la satisfaction des utilisateurs, afin d’optimiser la visibilité dans les moteurs de recherche.
Le coût élevé des sites lents : Pourquoi la vitesse est-elle importante ?
Les Core Web Vitals de Google montrent que la vitesse du site web et l’expérience utilisateur sont interconnectées.
Les utilisateurs quitteront votre site si une page met trop de temps à se charger. Cela n’a rien de nouveau.
Google a déclaré il y a plusieurs années que si le temps de chargement d’une page passe de 1 à 5 secondes, 90 % des utilisateurs quitteront votre site sans interagir avec lui.
Ainsi, même si votre site est bien classé sur Google, un site lent impactera vos performances.
Pourquoi ?
Au fur et à mesure que l’expérience utilisateur se dégrade, les utilisateurs quitteront votre site sans acheter vos produits, lire votre contenu ou interagir avec celui-ci.
Cela dit, la vitesse dépasse largement l’impact sur l’expérience utilisateur. Les Core Web Vitals prouvent que la vitesse est un facteur essentiel.
Comprendre les Core Web Vitals
Les Core Web Vitals (CWV) sont un ensemble de métriques utilisées pour évaluer l’expérience utilisateur. Elles mesurent les éléments suivants, tant pour les utilisateurs de bureau que mobiles :
- La vitesse de chargement
- La réactivité de la page
- La stabilité visuelle
Les CWV ont été introduits en 2020 pour fournir des métriques centrées sur l’utilisateur, que les professionnels du SEO et les propriétaires de sites peuvent utiliser pour mesurer l’utilisabilité.
Depuis leur lancement, plusieurs mises à jour ont eu lieu, dont la plus importante étant le First Input Delay, qui a remplacé Interaction Next Paint. Les principaux éléments des CWV comprennent :
- Largest Contentful Paint (LCP) : Mesure la performance de chargement d’une page. LCP couvre les 2,5 premières secondes du chargement d’une page.
- Cumulative Layout Shift (CLS) : Mesure la stabilité visuelle d’une page.
- Interaction to Next Paint (INP) : Permet de mesurer le délai de retour visuel et son impact sur l’expérience utilisateur.
Les CWV offrent un aspect SEO technique avec un accent sur l’expérience de la page et l’usabilité.
Quel élément des CWV est le plus important ?
L’INP est, semble-t-il, le plus important de tous les CWV, et j’ai rédigé un guide complet sur l’optimisation de l’INP, le nouvel indicateur des Core Web Vitals.
Comprendre l’expérience de la page
L’expérience de la page, qui inclut les Core Web Vitals, n’est pas un facteur de classement direct, selon Google.
Danny Sullivan, responsable de la recherche chez Google, a clarifié sur X que bien que l’expérience de la page soit importante, elle n’est pas explicitement mentionnée comme facteur de classement.
“Il n’est pas dit que c’est un facteur de classement. Tout comme la page des CWV ne dit pas ‘Cela, avec d’autres facteurs’. Elle parle de ces éléments qui s’alignent avec ce que nous mesurons en termes d’expérience de la page, et ce qui s’aligne avec ce que nos systèmes de classement cherchent à récompenser.”
Cela signifie-t-il que la vitesse de la page n’est plus importante ?
Non. La vitesse est toujours importante pour les sites web.
Pourquoi ?
Les moteurs de recherche visent à offrir les meilleurs résultats pour les requêtes de recherche.
Si un site est lent, n’est pas réactif ou accessible, et ne fonctionne pas bien sur mobile, alors il peut ne pas être le meilleur résultat à afficher.
De nombreux signaux composent l’expérience de la page, y compris :
- Core Web Vitals
- Compatibilité mobile
- HTTPS
- Interstitiels non intrusifs
Google précise :
“Bien que l’expérience de la page soit importante, Google cherche toujours à classer les pages avec les meilleures informations globales, même si l’expérience de la page est inférieure. Une excellente expérience de la page ne remplace pas un excellent contenu. Cependant, dans les cas où il existe de nombreuses pages similaires en pertinence, l’expérience de la page peut devenir beaucoup plus importante pour la visibilité dans la recherche.”
Où la vitesse de page s’intègre-t-elle dans l’expérience de la page et le SEO ?
L’énoncé de Google sur l’expérience de la page montre que si tous les autres facteurs sont égaux, l’expérience de la page peut améliorer la visibilité dans les résultats de recherche.
Bien que l’expérience de la page ne soit certainement pas le seul élément sur lequel vous devez vous concentrer, c’est un autre aspect que vous pouvez contrôler pour améliorer la visibilité de votre site sur les SERP.
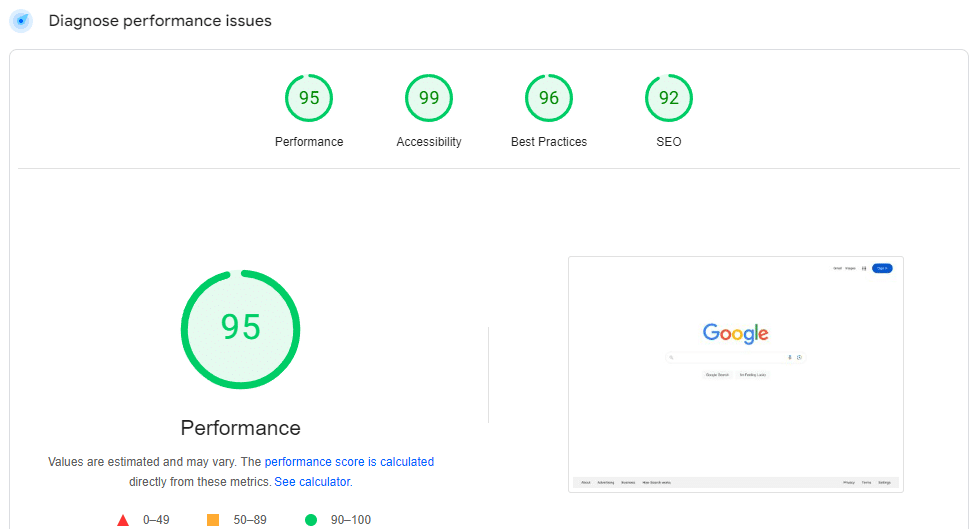
La vitesse de la page est importante car elle impacte fortement les Core Web Vitals et améliorera ainsi les trois composants. Pour identifier les zones à améliorer, réalisez un rapport avec PageSpeed Insights.
Diagnostiquer les problèmes de performance

Guide en 9 étapes pour optimiser la vitesse de la page
Si vous n’obtenez pas de bons résultats avec les CWV, voici les étapes à suivre pour optimiser la vitesse de votre page.
- Minimiser le code Vous pouvez optimiser le CSS, JavaScript et HTML. Divers outils comme HTMLMinifier, CSSNano et UglifyJS peuvent vous aider à minimiser votre code. La minimisation consiste à supprimer tous les caractères inutiles.
- Supprimer le code inutilisé Si vous avez du code JavaScript ou CSS inutilisé, supprimez-le. Cela réduit la taille des fichiers et accélère votre site.
- Mise en cache Installer des solutions de mise en cache au niveau de l’application peut réduire la charge sur la base de données de votre site et améliorer considérablement les Core Web Vitals.
- Optimiser les vidéos et images Compressez toutes les images et vidéos de votre site. Les GIFs peuvent souvent être remplacés par des vidéos.
- Utiliser le chargement paresseux (lazy loading) Le chargement paresseux aide à accélérer le rendu initial de votre site, en chargeant les images uniquement lorsqu’elles sont visibles à l’écran.
- Utiliser un réseau de diffusion de contenu (CDN) Un CDN optimise la diffusion de vos fichiers à travers des serveurs mondiaux, améliorant ainsi la vitesse de chargement.
- Réduire les redirections Supprimez les chaînes de redirections qui peuvent ralentir votre site.
- Auditer vos plugins Revoyez les plugins installés et remplacez ceux qui sont inutiles ou qui peuvent être combinés en un seul plugin.
- Mettre à niveau votre hébergement Si tout le reste échoue, il peut être nécessaire de mettre à niveau votre hébergement pour améliorer la vitesse du site.
Astuces pour améliorer encore la vitesse de la page
- Compatibilité mobile : Un site mobile-friendly est essentiel pour améliorer l’expérience utilisateur et garantir l’accessibilité sur tous les appareils.
- Sécurisation du site : Utilisez HTTPS et effectuez des vérifications de sécurité régulières pour garantir un site sécurisé.
- Interstitiels non intrusifs : Réduisez les pop-ups et les interstitiels qui peuvent gêner l’interaction des utilisateurs.

